Html5 Video Controls List . the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. When present, it specifies that video controls should be displayed. In the previous cross browser video player. It is a boolean attribute that adds video controls like. Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. video player styling basics. This allows you to load, play, and pause videos,. the html dom defines methods, properties, and events for the <<strong>video</strong>> element. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. the controls attribute is a boolean attribute.
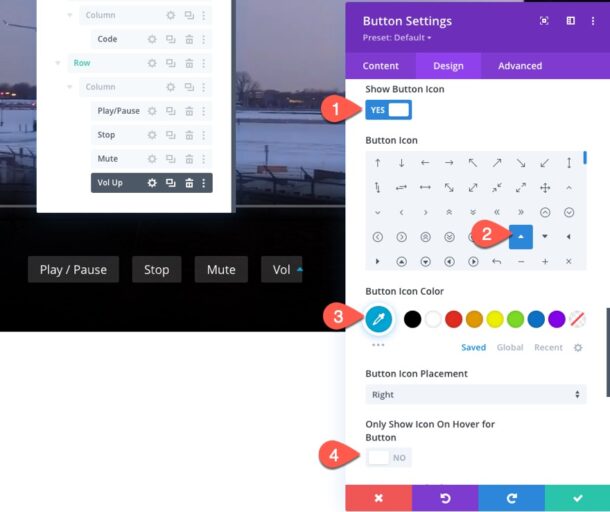
from www.elegantthemes.com
the html <<strong>video</strong>> controls attribute is used to display video controls in html5. video player styling basics. In the previous cross browser video player. the html dom defines methods, properties, and events for the <<strong>video</strong>> element. It is a boolean attribute that adds video controls like. Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. the controls attribute is a boolean attribute. This allows you to load, play, and pause videos,. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen.
How to Create Custom HTML5 Video Controls for a Video in Divi Elegant
Html5 Video Controls List video player styling basics. It is a boolean attribute that adds video controls like. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. When present, it specifies that video controls should be displayed. In the previous cross browser video player. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. video player styling basics. the html dom defines methods, properties, and events for the <<strong>video</strong>> element. the controls attribute is a boolean attribute. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. This allows you to load, play, and pause videos,.
From toreaurstad.blogspot.com
Coding Grounds Loading video from WCF into HTML5 Video Html5 Video Controls List the html <<strong>video</strong>> controls attribute is used to display video controls in html5. Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. It is a boolean attribute that adds video controls like. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user. Html5 Video Controls List.
From www.youtube.com
HTML5 Video Player with Controls Part 1 YouTube Html5 Video Controls List the controls attribute is a boolean attribute. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. video player styling basics. In the previous cross browser video player. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. It is a boolean attribute that adds video. Html5 Video Controls List.
From www.codexworld.com
Build a HTML5 Video Player with Custom Controls CodexWorld Html5 Video Controls List the html dom defines methods, properties, and events for the <<strong>video</strong>> element. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. It is a boolean attribute that adds video controls like. This allows you to load,. Html5 Video Controls List.
From www.youtube.com
Using Custom Controls with HTML5 Video Player YouTube Html5 Video Controls List Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. video player styling basics. This allows you to load, play, and pause videos,. In the previous cross browser video player. the. Html5 Video Controls List.
From www.youtube.com
Detailed Tutorial on How to add Audio and Video Player Controls in Html5 Video Controls List the html <<strong>video</strong>> controls attribute is used to display video controls in html5. This allows you to load, play, and pause videos,. In the previous cross browser video player. Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. using the controlslist api, developers can now customize. Html5 Video Controls List.
From www.3playmedia.com
What's the Best Browser for Accessible HTML5 Video? Html5 Video Controls List the html <<strong>video</strong>> controls attribute is used to display video controls in html5. the controls attribute is a boolean attribute. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. video player styling basics. This allows you to load, play, and pause videos,. When present, it specifies that video controls should. Html5 Video Controls List.
From www.vdocipher.com
Using HTML Video Controls and Elements for HTML5 Video Streaming Html5 Video Controls List video player styling basics. This allows you to load, play, and pause videos,. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. the controls attribute is a boolean attribute. In the previous cross browser video. Html5 Video Controls List.
From www.youtube.com
Custom Video Controls using HTML5/CSS3/jQuery YouTube Html5 Video Controls List In the previous cross browser video player. the html dom defines methods, properties, and events for the <<strong>video</strong>> element. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. It is a boolean attribute that adds video. Html5 Video Controls List.
From www.w3docs.com
Audio and Video in HTML5 Html5 Video Controls List the controls attribute is a boolean attribute. the html dom defines methods, properties, and events for the <<strong>video</strong>> element. This allows you to load, play, and pause videos,. When present, it specifies that video controls should be displayed. Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to. Html5 Video Controls List.
From quartexdeveloper.com
HTML5 Visual Controls Quartex Pascal Html5 Video Controls List Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. In the previous cross browser video player. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. using. Html5 Video Controls List.
From www.youtube.com
HTML Video with custom controls using HTML5 video and Javascript Html5 Video Controls List the html <<strong>video</strong>> controls attribute is used to display video controls in html5. In the previous cross browser video player. the html dom defines methods, properties, and events for the <<strong>video</strong>> element. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. video player styling basics. using the controlslist api,. Html5 Video Controls List.
From www.youtube.com
HTML5 FORMS Example Form Control and Explanation YouTube Html5 Video Controls List the html dom defines methods, properties, and events for the <<strong>video</strong>> element. This allows you to load, play, and pause videos,. video player styling basics. When present, it specifies that video controls should be displayed. It is a boolean attribute that adds video controls like. the controls attribute is a boolean attribute. Offers a way to control. Html5 Video Controls List.
From www.elegantthemes.com
How to Create Custom HTML5 Video Controls for a Video in Divi Html5 Video Controls List Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. video player styling basics. It is a boolean attribute that adds video controls like. When present, it specifies that video controls should be displayed. the html <<strong>video</strong>> controls attribute is used to display video controls in html5.. Html5 Video Controls List.
From www.youtube.com
How to Customise HTML5 Video Player Controls with VideoJS YouTube Html5 Video Controls List It is a boolean attribute that adds video controls like. In the previous cross browser video player. Offers a way to control the native controls elements/buttons that are being shown by the user agent in order to be. This allows you to load, play, and pause videos,. video player styling basics. using the controlslist api, developers can now. Html5 Video Controls List.
From www.youtube.com
How to Create HTML5 Custom Video Player Controls Using JavaScript YouTube Html5 Video Controls List the html dom defines methods, properties, and events for the <<strong>video</strong>> element. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. In the previous cross browser video player. This allows you to load, play, and pause videos,. Offers a way to control the native controls elements/buttons that are being shown. Html5 Video Controls List.
From www.cnblogs.com
HTML5 video controlslist All In One xgqfrms 博客园 Html5 Video Controls List using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. the html dom defines methods, properties, and events for the <<strong>video</strong>> element. It is a boolean attribute that adds video controls like. In the previous cross browser video player. This allows you to load, play, and pause videos,. video player. Html5 Video Controls List.
From www.youtube.com
Introduction To Custom Controls For HTML5 Video Players YouTube Html5 Video Controls List It is a boolean attribute that adds video controls like. the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. the html <<strong>video</strong>> controls attribute is used to display video controls in html5. the controls attribute is a boolean attribute. Offers a way to control the native controls elements/buttons that are being. Html5 Video Controls List.
From www.cnblogs.com
HTML5 video controlslist All In One xgqfrms 博客园 Html5 Video Controls List the controlslist property of the htmlmediaelement interface returns a domtokenlist that helps the user agent. using the controlslist api, developers can now customize chrome's native media controls such as the download, fullscreen. video player styling basics. It is a boolean attribute that adds video controls like. Offers a way to control the native controls elements/buttons that are. Html5 Video Controls List.